ServiceNow and Ctrl+S
When editing ServiceNow Script records, like Script Includes or Client Scripts, you might have used the Ctrl+S shortcut to attempt to save your work, only to get your browsers "Save Webpage" popup.
This is not ideal, since it's pretty common for modern web applications to catch keyboard shortcuts and perform the action that you would expect. (like... saving the record)
This frustrated me since I was constantly in the "large editor" mode for the script fields in ServiceNow, and needed to save my work regularly to test its functionality.
In order to override this keyboard shortcut, you need to use some event handler code in order to detect the keyboard presses, and override the default browser action. Since ServiceNow bundles jQuery into their fulfiller interface, I decided to use the library for my event handler:
jQuery(window).bind('keydown', function(event) {
if (event.ctrlKey || event.metaKey) {
switch (String.fromCharCode(event.which).toLowerCase()) {
case 's':
event.preventDefault();
// user pressed Ctrl+S
break;
}
}
});
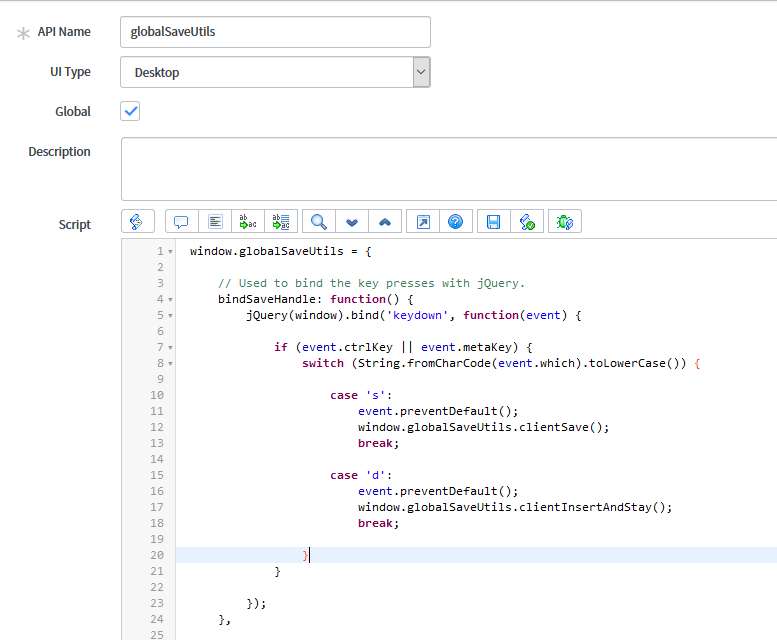
We can define some functions within a Global UI Script, which will be available to any Client Scripts.

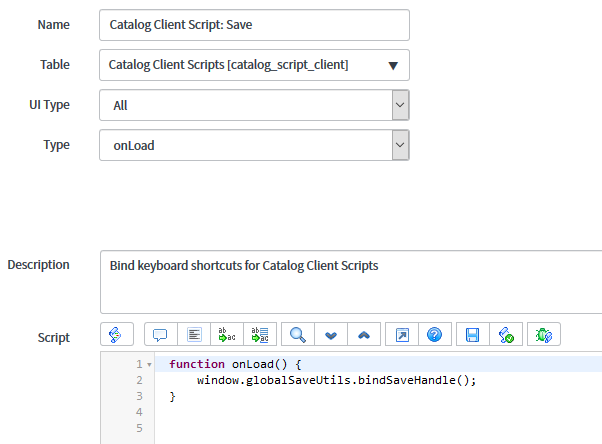
Once the class is defined globally, I could create onLoad Client Scripts on each table I wanted to use this functionality on, so that it was not loaded on every record.

Adding this functionality to further tables would be a matterof creating more of these Client Scripts for each additional table.
I have uploaded my Globally-Scoped Application to Share, you can download it here: https://developer.servicenow.com/app.do#!/share/contents/8774514_saveutils
