Overriding a ServiceNow Angular Directive
The requirement is to make a Service Portal Reference Field use the "CONTAINS" operator rather than "STARTSWITH" when searching for reference items within existing Catalog Items. There's a few examples of people trying to customize the OOB form fields on Service Portal, with varying examples and ways of achieving this.

I was able to find a ServiceNow Known Error that detailed how to override a Angular Directive on the Service Portal, which was invaluable in figuring this out.
Below I document the steps I took in order to create this Angular Directive with a decorator override.
- Determine the field Directive you want to override, this could be something like:
- spReferenceField -> Reference Field
- spFieldListElement -> List Collector - I had to determine that the
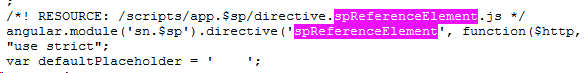
spReferenceFieldelement used thespReferenceElementdirective to provide the actual field. For the example, I override the link function from this directive. - On your instance, open the file
https://<your_instance>.service-now.com/js_includes_sp.js - You will need to locate the OOB Directive you want to override within this file, and copy out the code.
These are included from sub-resources, and you will be able to identify them by the "RESOURCE" tags above each. - Once you have the correct Directive, create an Dependency on the Widget where you wish to override this. (for example, a cloned
SC Catalog Item) - You will need to make the OOB Directive confirm with the Angular Decorator format, which I was able to determine from this ServiceNow Known Error.
I have made this code available here.

By following these steps you should be able to override any OOB form field or any Directive really.
I found a few other resources which helped me put this together:
Angular Module Config Block
Angular Decorators
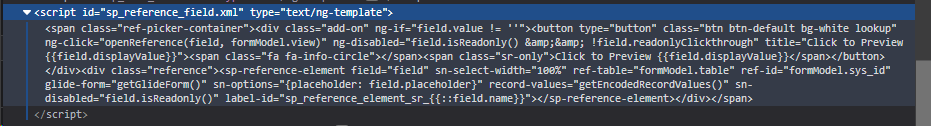
In addition to this, I learnt that the client-side Angular xml templates that are used in the templateUrl attribute in some Directives, is included within the page's HTML, and can be found and copied using your browsers Dev Tools.
This can help in identifying which Directives you will need to override, and also can allow you to override the template itself if required.

sp_reference_field.xml Angular Template, which uses the spReferenceElement Angular Directive to provide the form field itself, which we overrode.