Dynamic Form-Field (Jelly UI Macro)
Sometimes there will be a requirement to show a dynamic "field" on a form. This could be used to show custom UI for the current user or for the record.
From the technical side, you would use a UI Formatter, which basically calls a UI Macro in-line when included in the form. These formatters will be visible in the Form Designer.
Below is how I set one up in my personnel developer instance.
Creating the UI Macro
UI Macros are written in Jelly-Script, which can be somewhat of a learning curve for some. They can include <script> tags and use jQuery or g_form like the rest of client scripts.
Jelly uses `evaluate` scripts that run server-side before the macro renders, so if you need to add the current caller’s details, this would need to be done using a client script, perhaps as an onChange on a caller field.
Here’s some jelly to get you started, which adds a rudimentary form field with user initials in it. (using gs.getUser(). ie. the current user, not caller)
<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<div class="custom-form-group">
<g:evaluate var="jvar_user_fullname" jelly="true">
var user = JSUtil.escapeAttr(gs.getUser().getFullName());
user;
</g:evaluate>
<style>
.custom-form-group {
overflow: hidden;
}
.custom_caller_icons {
height: 60px;
}
</style>
<div data-type="label">
<label for="caller_details" dir="ltr" class="col-xs-12 col-md-3 col-lg-4 control-label">
<span title="information relating to the caller" class="label-text">Caller Details</span>
</label>
</div>
<div class="col-xs-10 col-sm-9 col-md-6 col-lg-5 form-field input_controls custom_caller_icons">
<!-- you could populate this using a client-script (onchange perhaps)-->
<img style="height: 60px;" height="60" src="https://ui-avatars.com/api/?name=${jvar_user_fullname}" />
</div>
</div>
</j:jelly>
Creating the UI Formatter
UI Formatters can be created under the "System UI" -> "Formatters" module.
When creating the formatter, the "Formatter" field must include the UI Macro you created previously, as "<ui_macro_name>.xml".
Choose the table that the formatter will be added to, and give the formatter a unique name.
Adding the Formatter to the Form.
On the table that you selected when creating the UI Formatter, navigate to the form designer, or form layout tool.
Your UI Formatter should be visible in the list, with the other Formatters, this can be dragged onto the form like any other field/formatter.
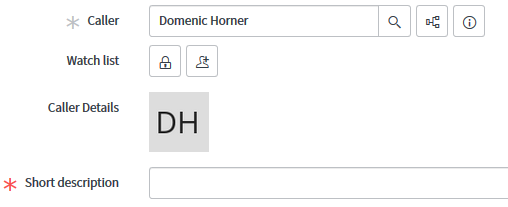
Final Result